Error Handling
User manual of the trinckle paramate API.
Connecting to Open Parameters
The paramate JavaScript API provides error handling mechanisms to ensure smooth operation and effective troubleshooting during the configuration process. This manual outlines the error handling features within the paramate JavaScript API, covering the configuration errors and other errors arising in the process of application development.
Setting-up Configurator Constructor
The configurator constructor accepts an options parameter that includes the following error handling-related properties:
1. options.onConfigureError(): a callback function that is invoked in case of configuration errors. It should be designed to handle errors gracefully and return true upon successful error handling.
2. options.debug: an object that can contain various debugging-related properties, including an error function to handle errors.
The example below demonstrates how to setup the configurator constructor for handling errors:
Example
const configurator = new Paramate.Configurator({
APIHub: 'someHub',
configuratorId: 'someID',
APIKey: 'someKey',
onConfigureError: (error) => {
console.log('index.js: attempted to create configurator ', error);
return true;
},
debug: {
on: true,
log: function() {}, // Empty log function that could be configured if needed
error: (message) => {
// Do something, e.g., toggle error window
toggleInfo('danger', message);
},
}
});
Handling Configuration Errors
Configuration Errors are errors that occur during the configuration process. Such errors are evoked by calling the configure() method. The handling of such errors is determined by the following rules:
1. If there are errors during the configuration and the onConfigureError callback is provided and it returns true, the system will execute the callback to handle the error.
2. If the onConfigureError callback returns false or is undefined, the configurator will reset the configuration values to the last valid state and then throw an error, indicating that an issue occurred during the configuration.
Handling Application Errors
Application Errors are errors that occur within the application and are not connected to the configuration. Some examples include network errors, errors in the application code, or other unexpected issues. These errors are handled through the debug.error function. Below is the brief explanation of how it works.
When an error occurs, such as an HTTP request error during the configuration process, the debug.error function is called.
The debug.error function receives information about the error, including the status code, status text, and response details.
Developers can customize the debug.error function to log, display, or handle these errors according to their requirements, allowing for effective debugging and troubleshooting.

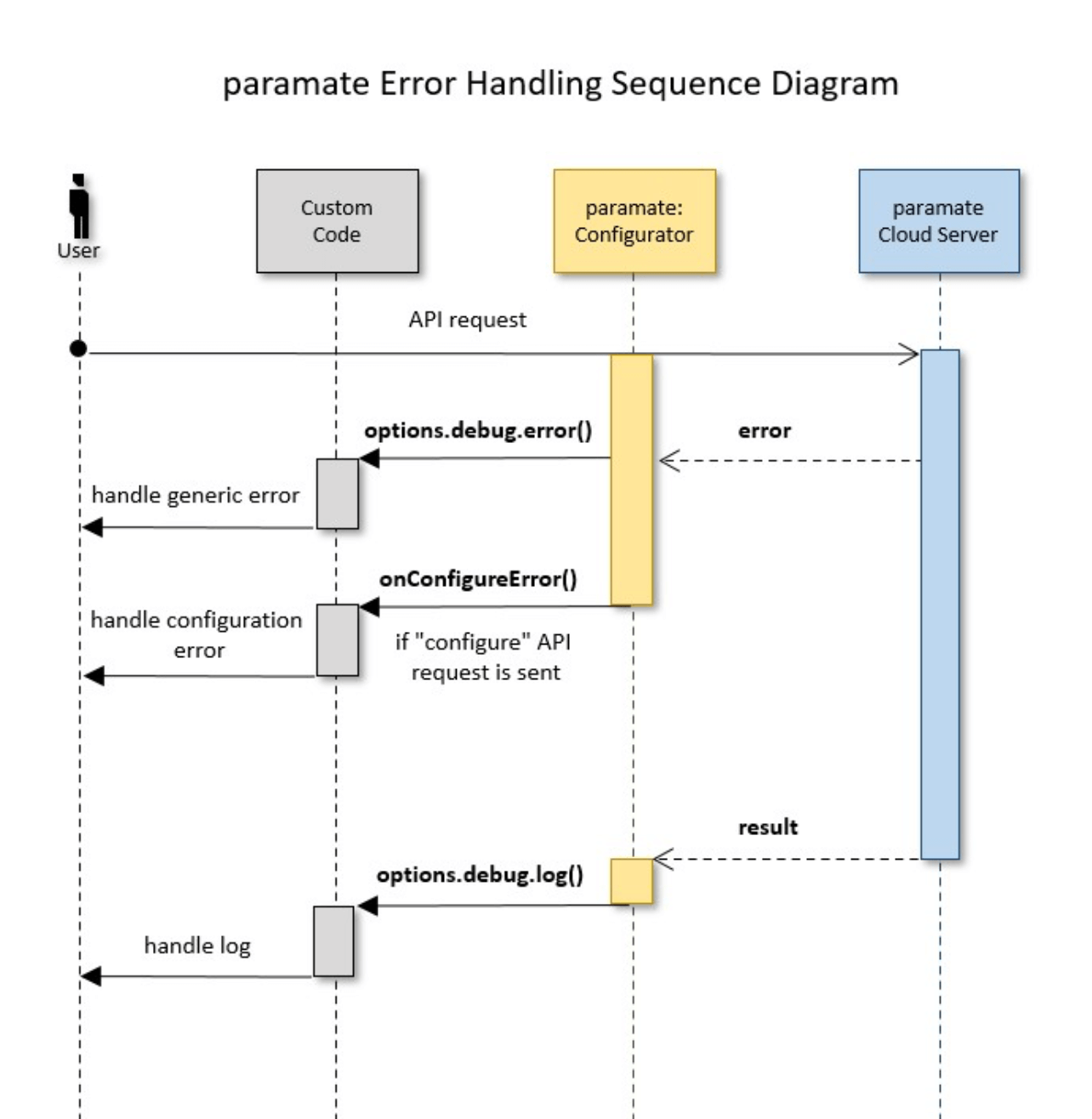
Error sequence diagram describes what happens during the error handling.